Design System
Scope
Pioneered and led Frontier's design system initiative from inception to FYBR—the first enterprise design system, creating a centralized hub of components, variants, variables, and design tokens that enables efficient, consistent page assembly across the organization.
Results
Transformed product development efficiency, reducing design and page creation time by 96% using innovative design systems implementation.
Background
In 2013, Brad Frost’s Atomic Design methodology inspired me to build Frontier’s design system—now known as FYBR. Since then,
I’ve evolved style guides → Photoshop → Adobe XD → Figma, with each iteration enhancing modular clarity and scalability.
Evolution of FYBR
FYBR Design System
Documentation of digital guidelines, specs, and component examples shared with external vendors, partners, etc.
Comprised of 3 main sections: foundations, base elements, and components.
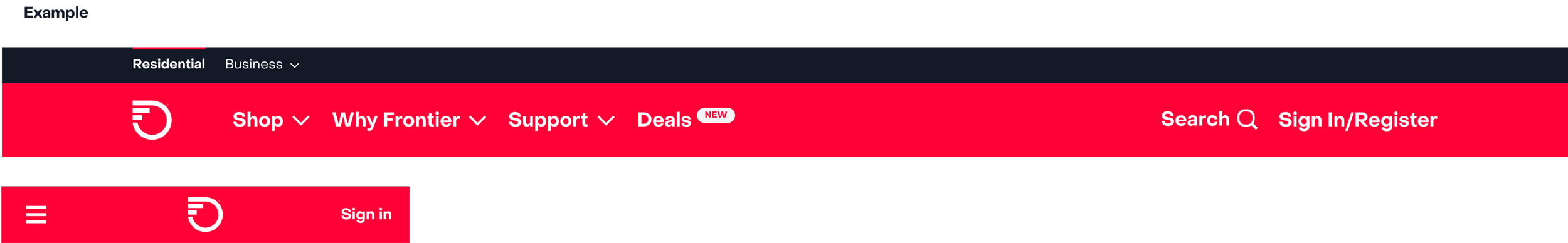
Logos
Color
Accessibility
This is a list of color combinations of our color palette that pass WCAG 2.0 color contrast guidelines.
Combinations displayed here meet the AAA, AA, or AA large WCAG performance levels for contrast. AAA and AA combinations are safe to use at any type size. AA Large combinations (18.6px or above) are safe for large text.
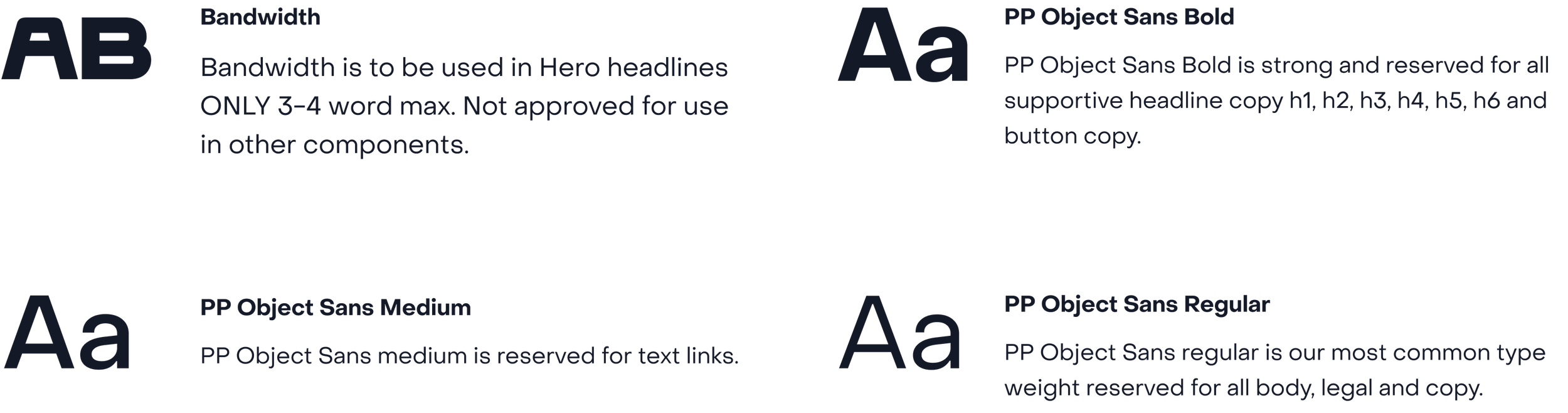
Typography
Imagery
Iconography
Grid System
Scale = 4px, Border =2px
UI
Marketing